Searching for the best WordPress social sharing plugin to boost your site’s visibility on social media?
Monarch is a popular social media plugin from Elegant Themes — the same team behind the massively popular Divi Theme/Plugin — that helps you to add both social share and social follow buttons to your site.
You can choose from almost all of the most popular networks, implement a variety of button positions, include share and follow counts (with minimum numbers to avoid negative social proof), and customize how everything looks and functions. Overall, it can get you some great-looking social media buttons pretty much anywhere on your site.
💡 Interested in reading more about Elegant Themes and all they have to offer? Check out our Elegant Themes Review.
But is it the right plugin for your needs?
In this hands-on Monarch review, I’ll take you through every part of this plugin to help you to decide.
Monarch Plugin Pros and Cons (Quick Summary)
Before we get started, here’s a quick summary of Monarch’s pros and cons (more on these below).
Pros:
✅ The share buttons look great and are very flexible.
✅ You get some unique placement options that other plugins don’t offer, such as triggering a popup with share buttons after a user leaves a comment.
✅ You get built-in analytics to track how effective your share and follow buttons are by content and network.
✅ You can avoid negative social proof by setting a minimum share count number.
✅ You also get access to social follow buttons, whereas a lot of other plugins only do social share buttons.
✅ You can cache share counts to avoid a big performance hit.
Cons:
❌ Monarch doesn’t have share buttons for popular chat apps such as WhatsApp, Facebook Messenger, Telegram, and so on. This is a pretty big oversight on the modern mobile web, though it depends on your audience (you can check your mobile traffic with Google Analytics). I’d love to see it add these networks.
❌ You can’t change the list of networks for individual placements — you have to use the same network list in all placements.
❌ You can’t customize the share messages for individual pieces of content.
Table of Contents

How to Configure Monarch Social Sharing and Follow Buttons
I’ll start by showing you how Monarch works, which will give you a good understanding of all of its features.
When you install and activate the plugin, you’ll get a new settings area that you can access by going to Tools → Monarch Settings. This is where you can configure everything about your social media integrations, including:
- which social media networks to showcase
- the positions for your share buttons
- social follow button settings
- other generic settings, such as how often to update share counts.
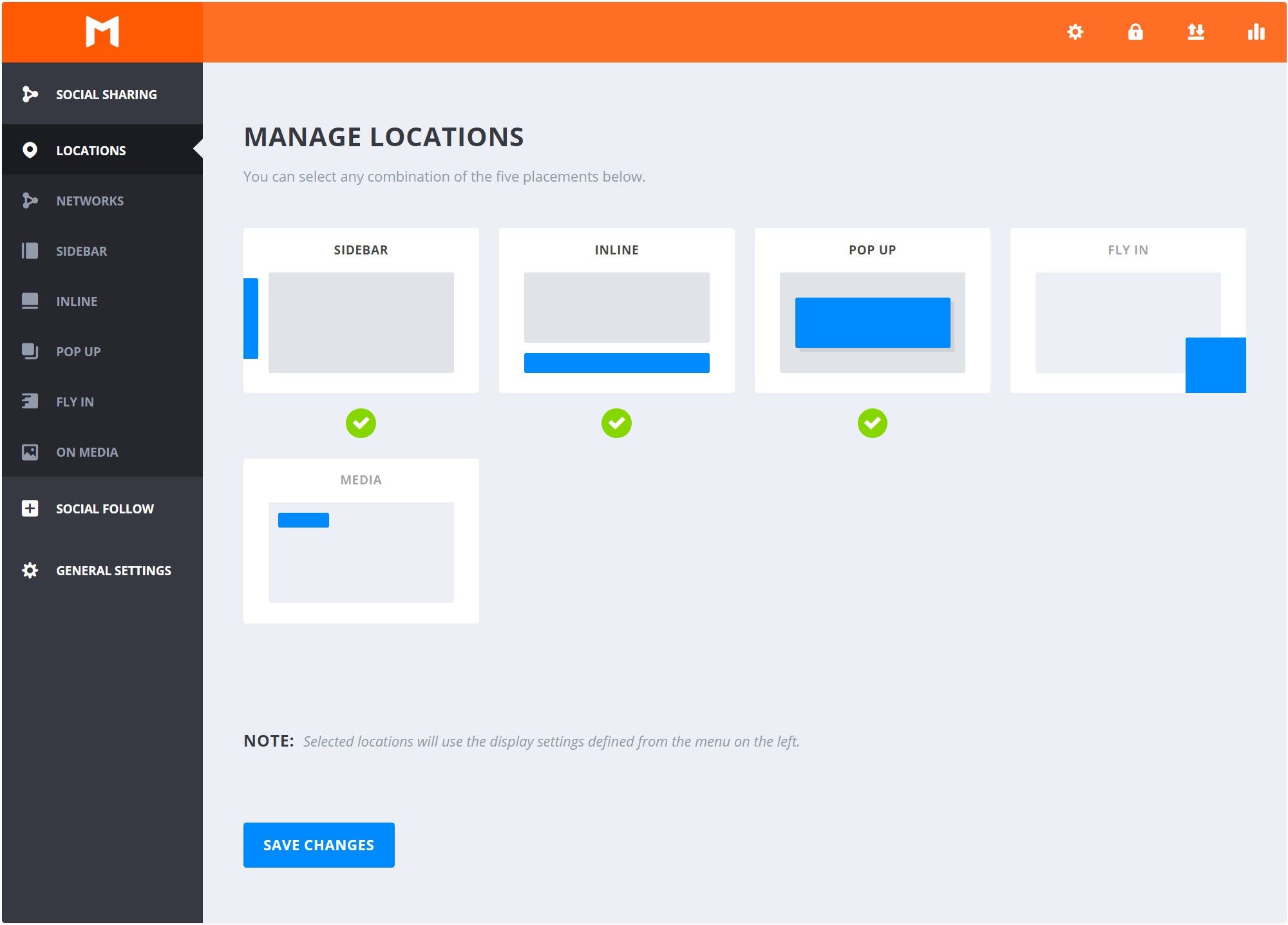
Choose Your Locations
Your first step is to choose where you want to display your social share buttons, and Monarch supports five locations:
- Sidebar — these will appear as floating share icons on either the right or left side (it’s not truly in your WordPress sidebar).
- Inline — you can place these above, below, or both above and below your content.
- Popup — these will appear in a popup that you can trigger at different times.
- Fly In — these will ‘slide in’ in the bottom-right or bottom-left corner using various triggers.
- Media — these will appear on individual images when users hover over those images.

You can choose any combination of these five placements, and you can use all five or just use one… or anything in between. As you select a placement, you’ll see a green checkmark appear.
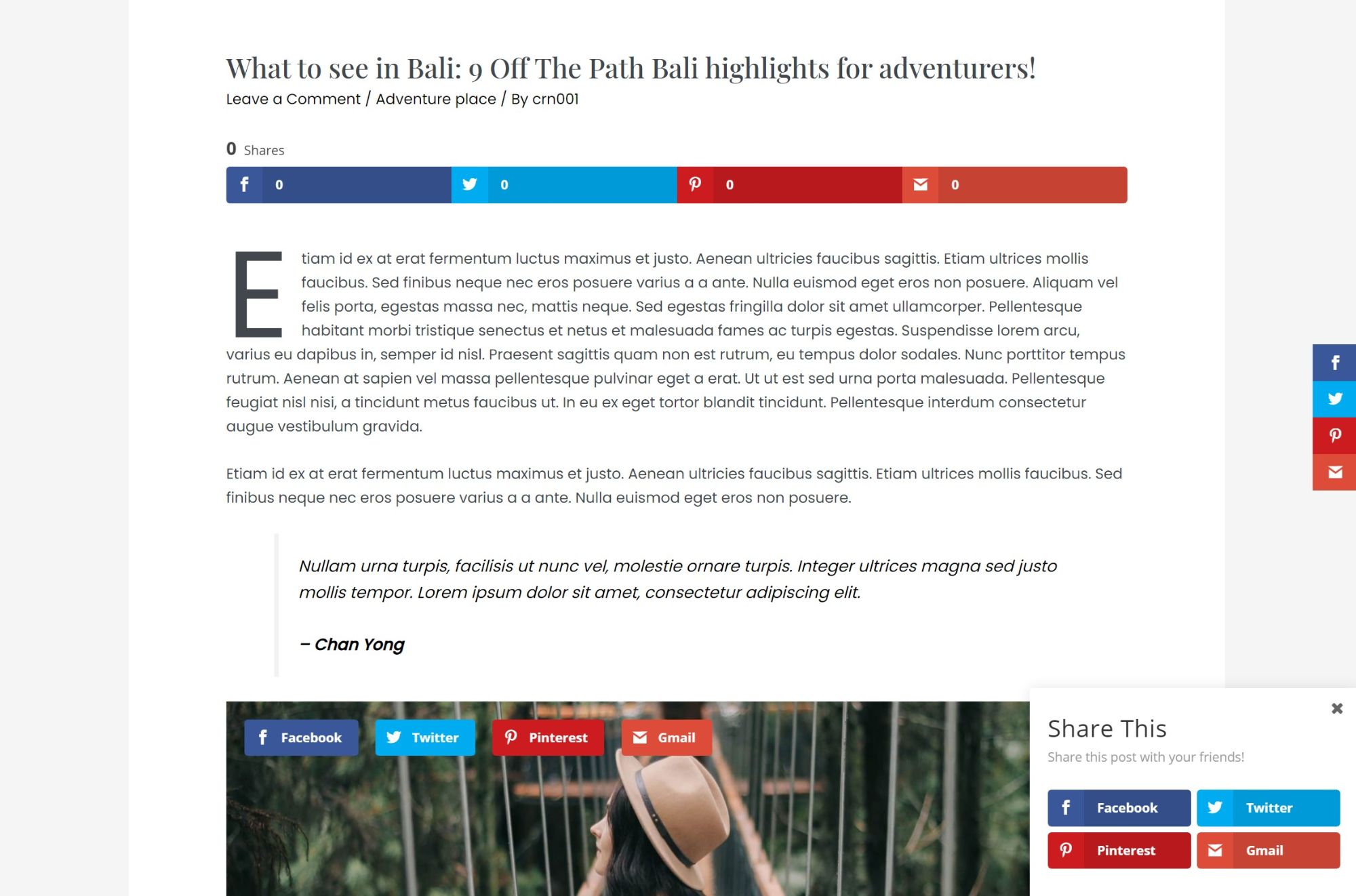
Here are some examples of the placement locations from my demo site.
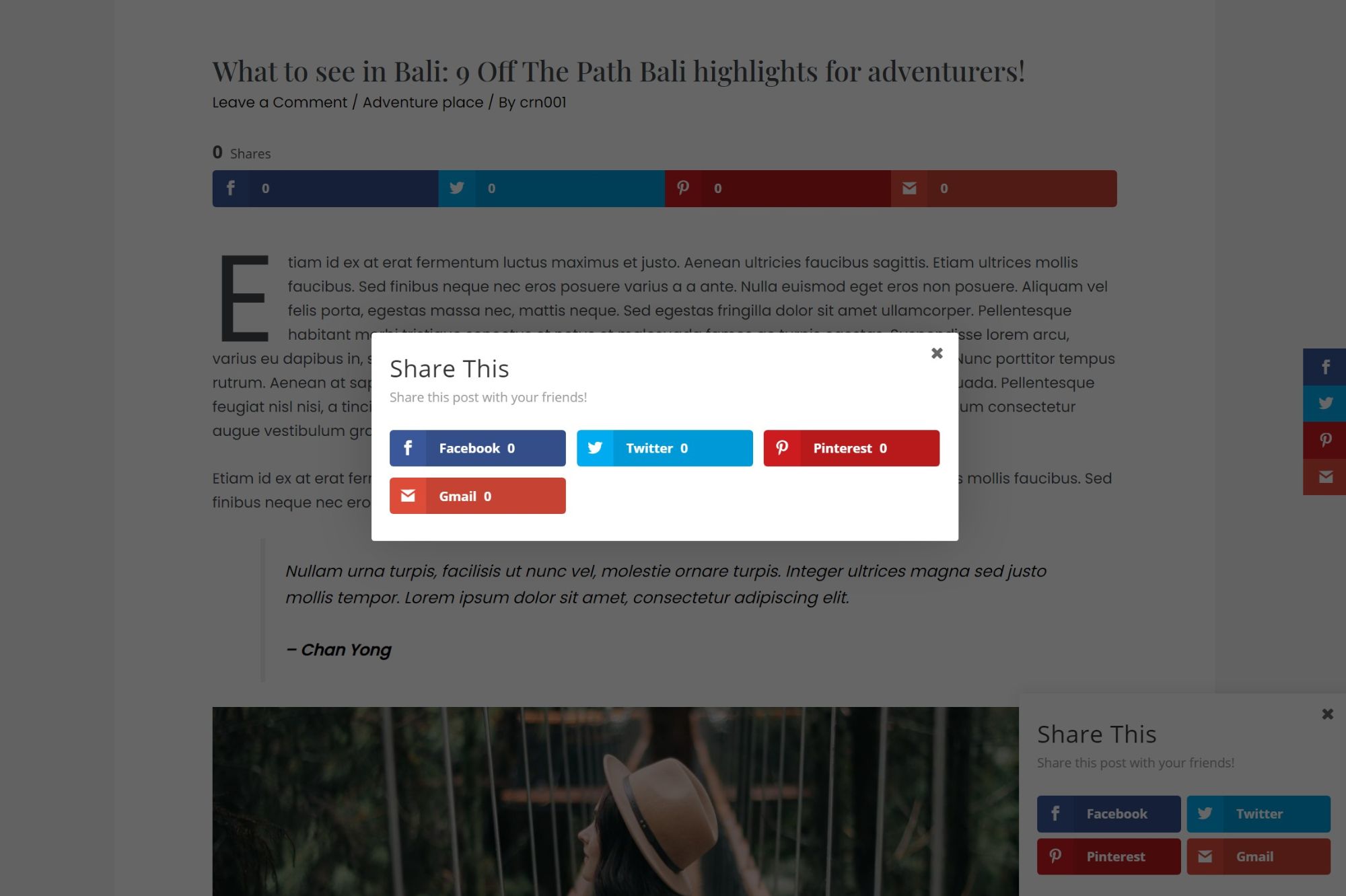
This screenshot shows the Sidebar (right side), Inline (above content), Fly In (bottom-right corner) and Media (on the image on hover) placements:

And here’s an example of the social share popup:

Choose Your Social Media Networks for Sharing
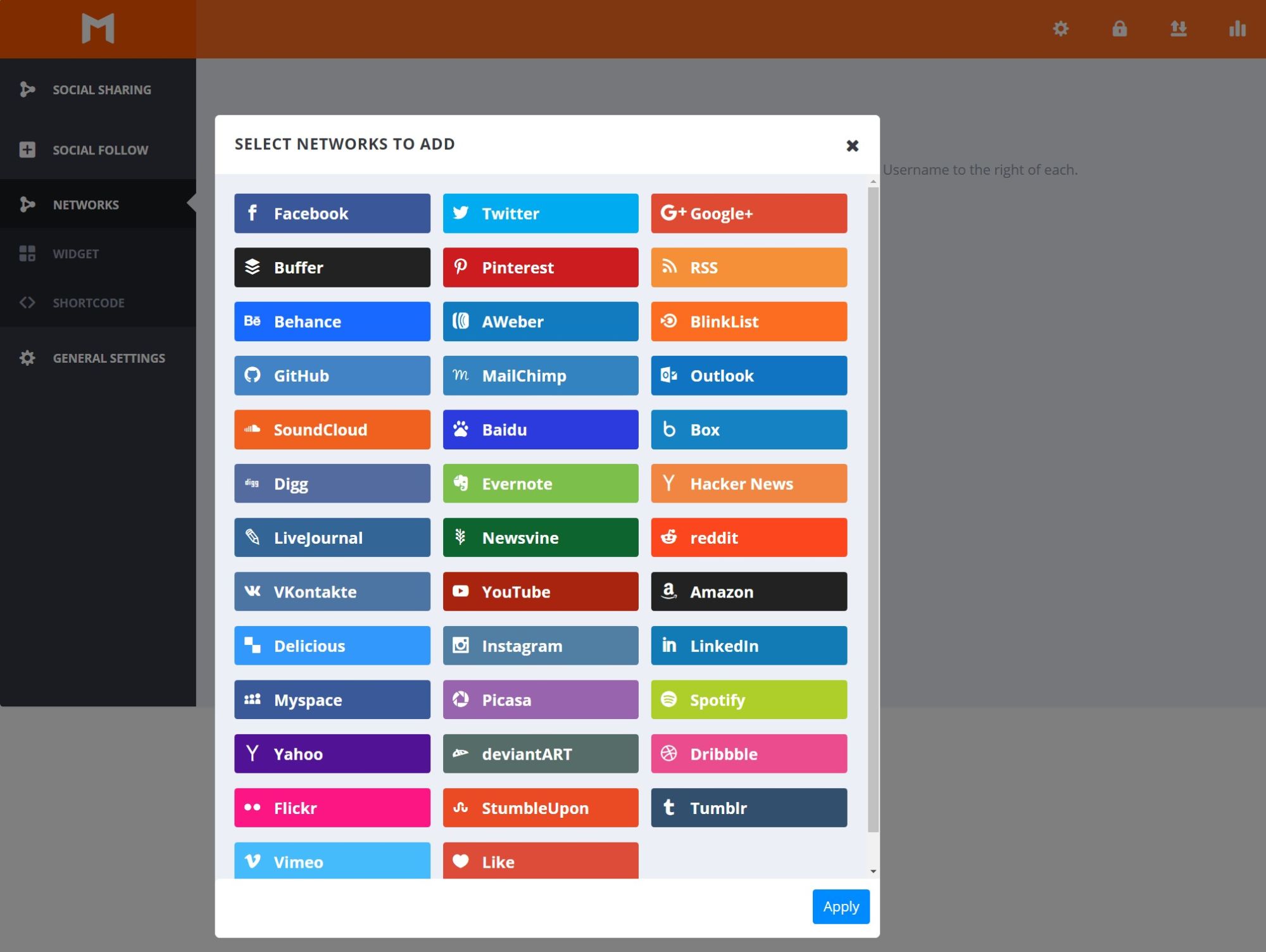
Next, you can choose the social media networks you want to make available for sharing.
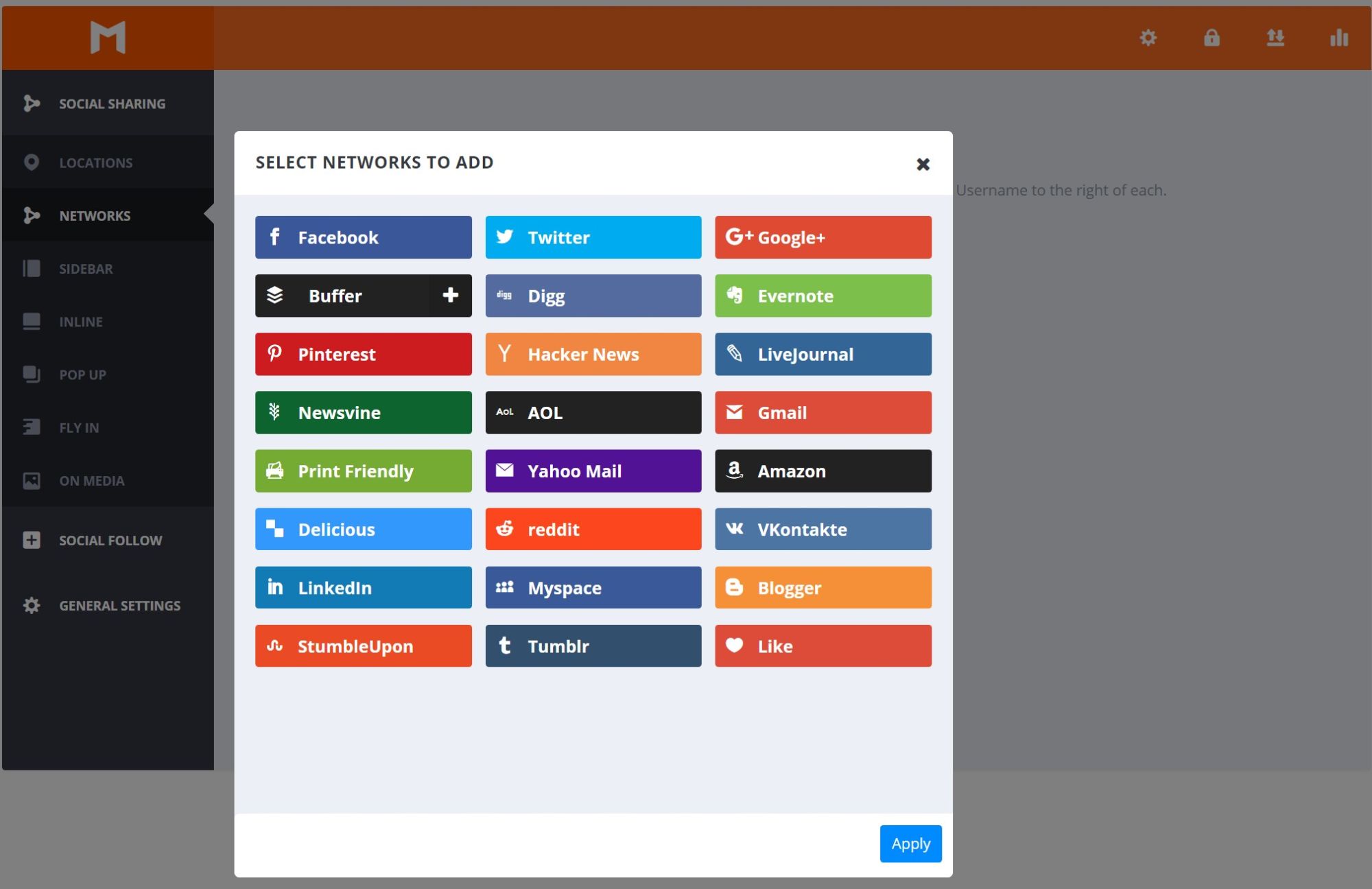
Currently, Monarch supports 24 ‘networks’ for sharing. Not every option is an actual social media network — for example, you’ll also get a print option, a generic ‘like’ option, some email services and more:

One downside is Monarch is missing some popular mobile options such as WhatsApp, Telegram, Messenger and the other popular ‘chat’ apps. I’d love to see Elegant Themes add these to offer better mobile sharing options.
You’ll want to choose the networks that fit best with your audience — for example, if your audience is more business-focused, you’ll definitely want a LinkedIn option there. On the other hand, if your site has nothing to do with business, having LinkedIn may seem a bit out of place.
Later on, you also have the option to add a generic ‘Add’ button to display all networks in a sub-panel. That is, visitors can click the generic button to open options for all 24 networks. So, you could feature a few popular networks while also including this generic button to give people more options.
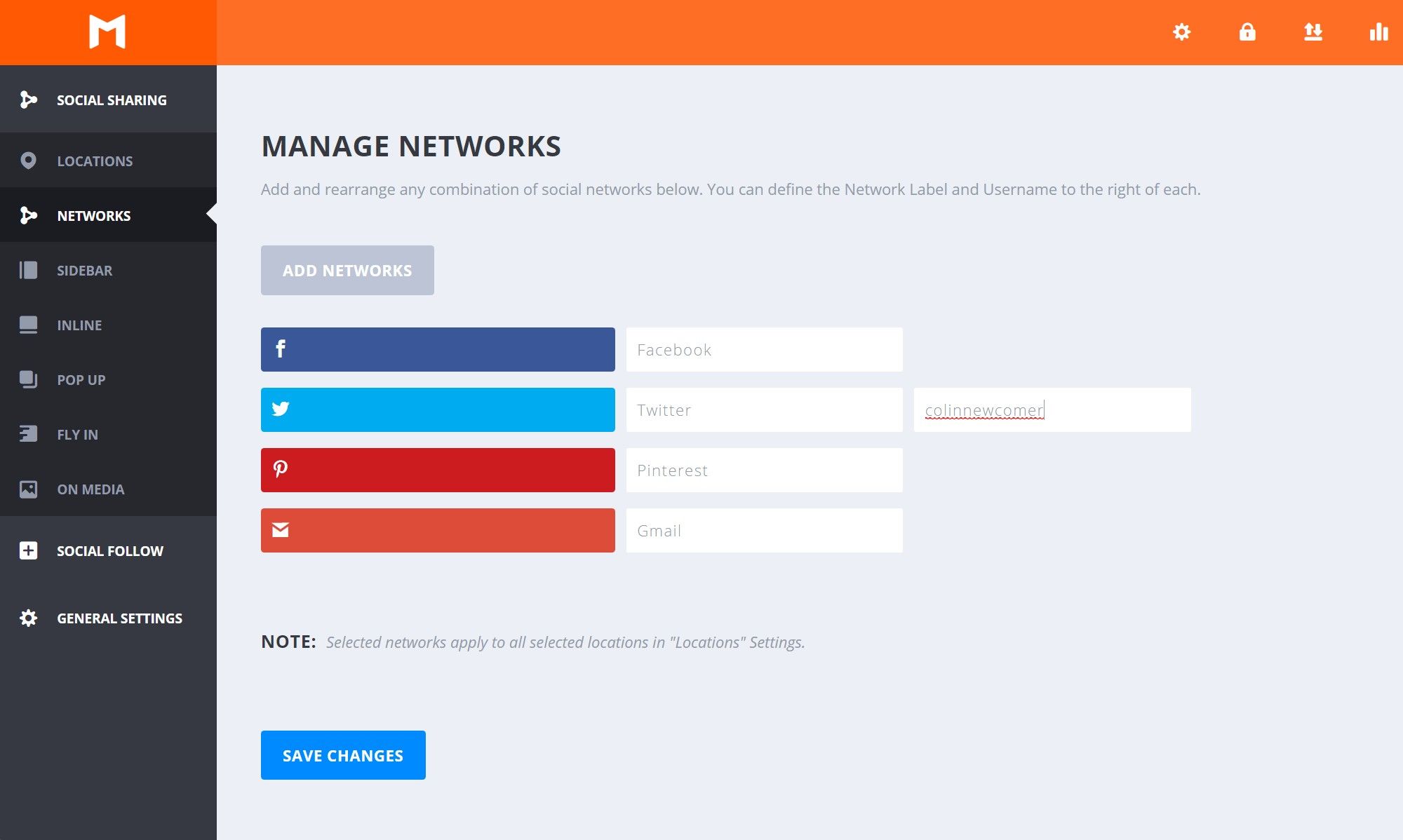
Once you choose your networks, you’ll be able to configure their names and also some other details if needed. For example, you can add your Twitter username, so people tag you when sharing.

Configure Each Location
Now, you can configure each location using the dedicated options in the sidebar. These additional settings areas let you configure the following details:
- Icon styles/shapes — you can choose from multiple styles and shapes.
- Location/placement — for example, should you place the inline share buttons above or below content?
- Share count behavior — you can enable individual and total share counts, and also set a minimum number before displaying share counts.
- Mobile responsive behavior — for example, should you hide a certain location for mobile visitors?
- Content targeting — you can only show a type of share button on certain WordPress post types.
Many of these settings are the same across all placement options, but there are also some settings that are unique to a placement.
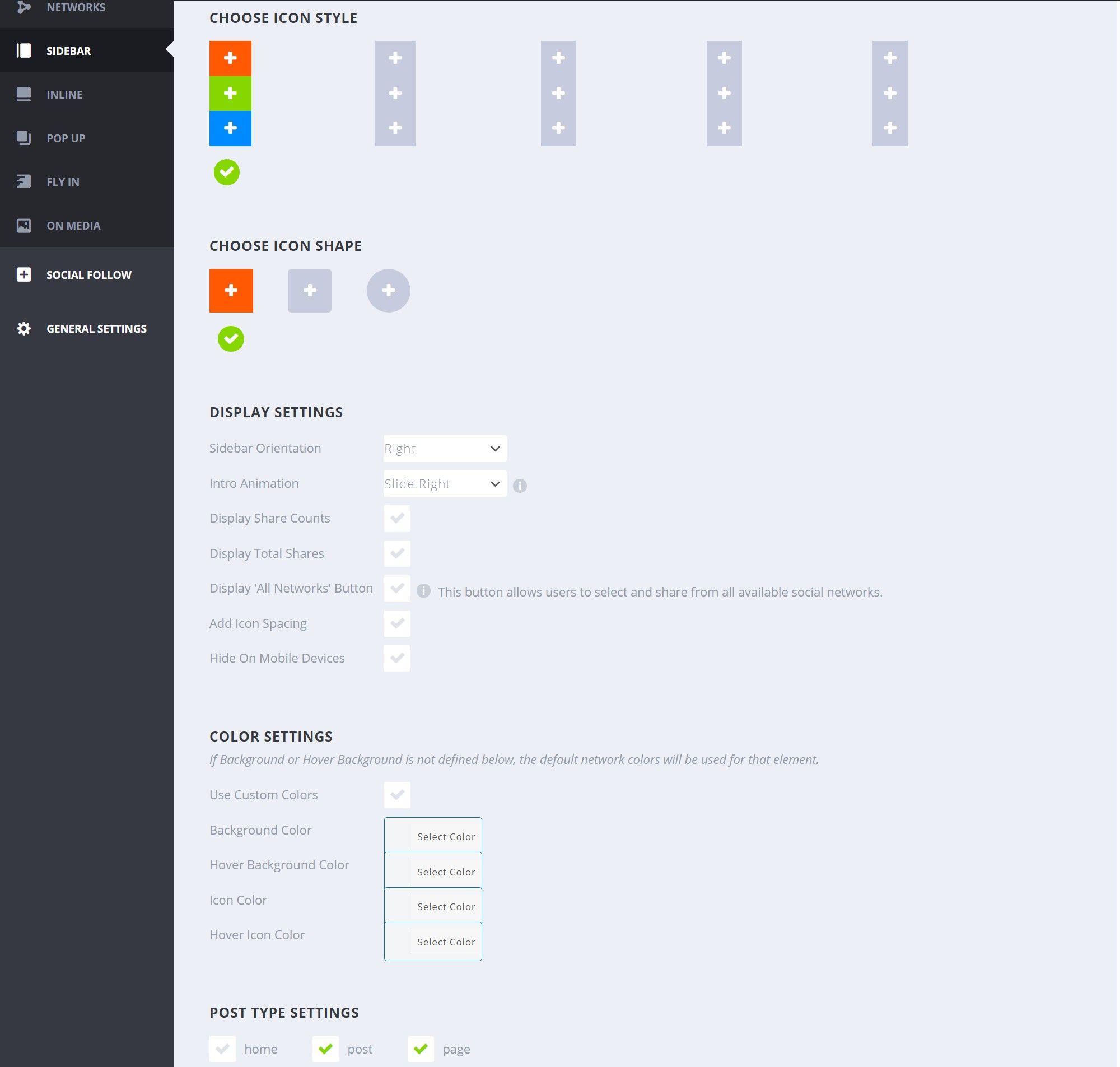
Here are the Sidebar options:

The Display ‘All Networks’ button is a neat feature that lets you add one button that allows users to choose from all 24 networks, much like the popular AddToAny plugin.
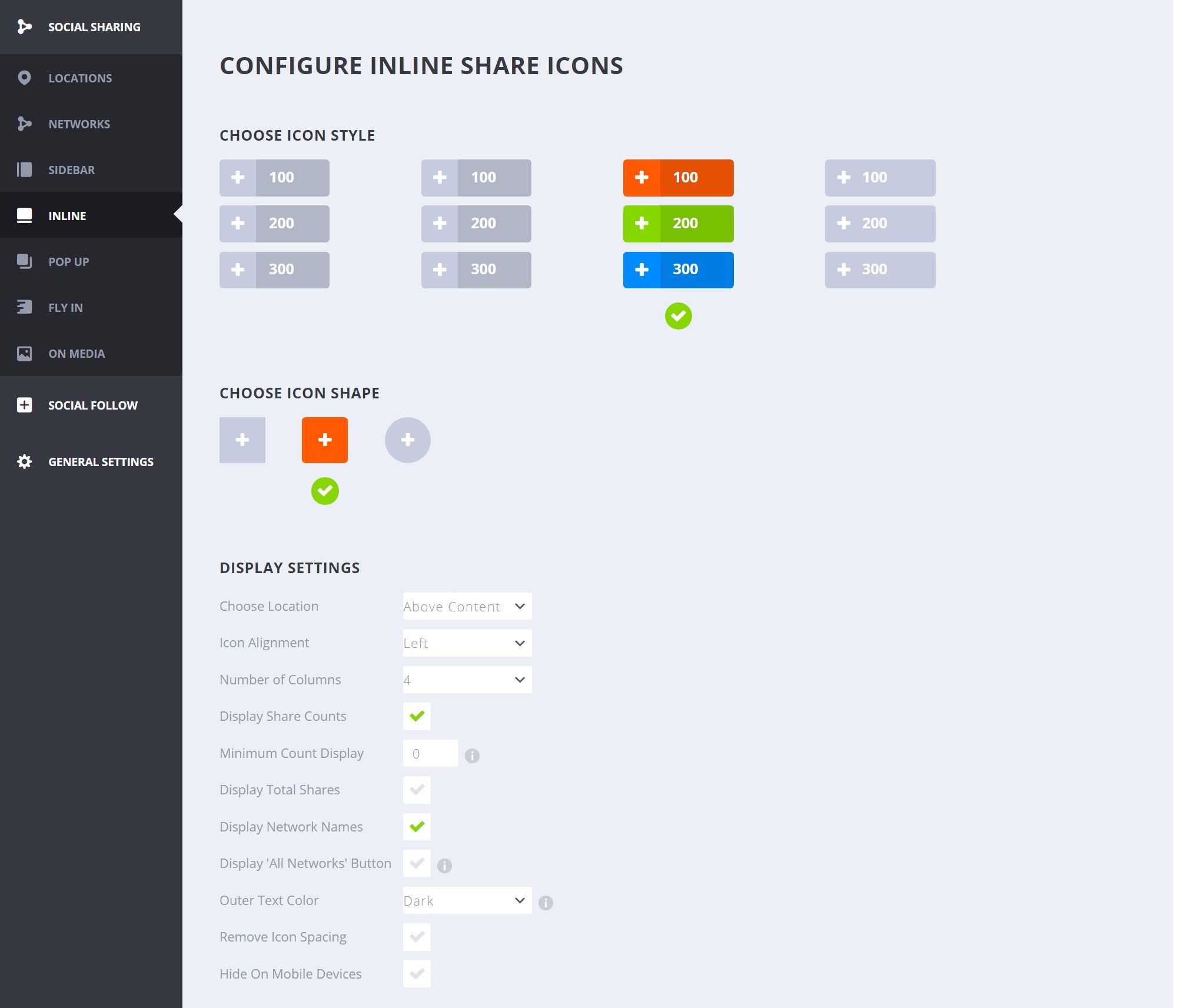
The Inline settings give you the same icon/shape choices, along with some unique options in the Display settings:

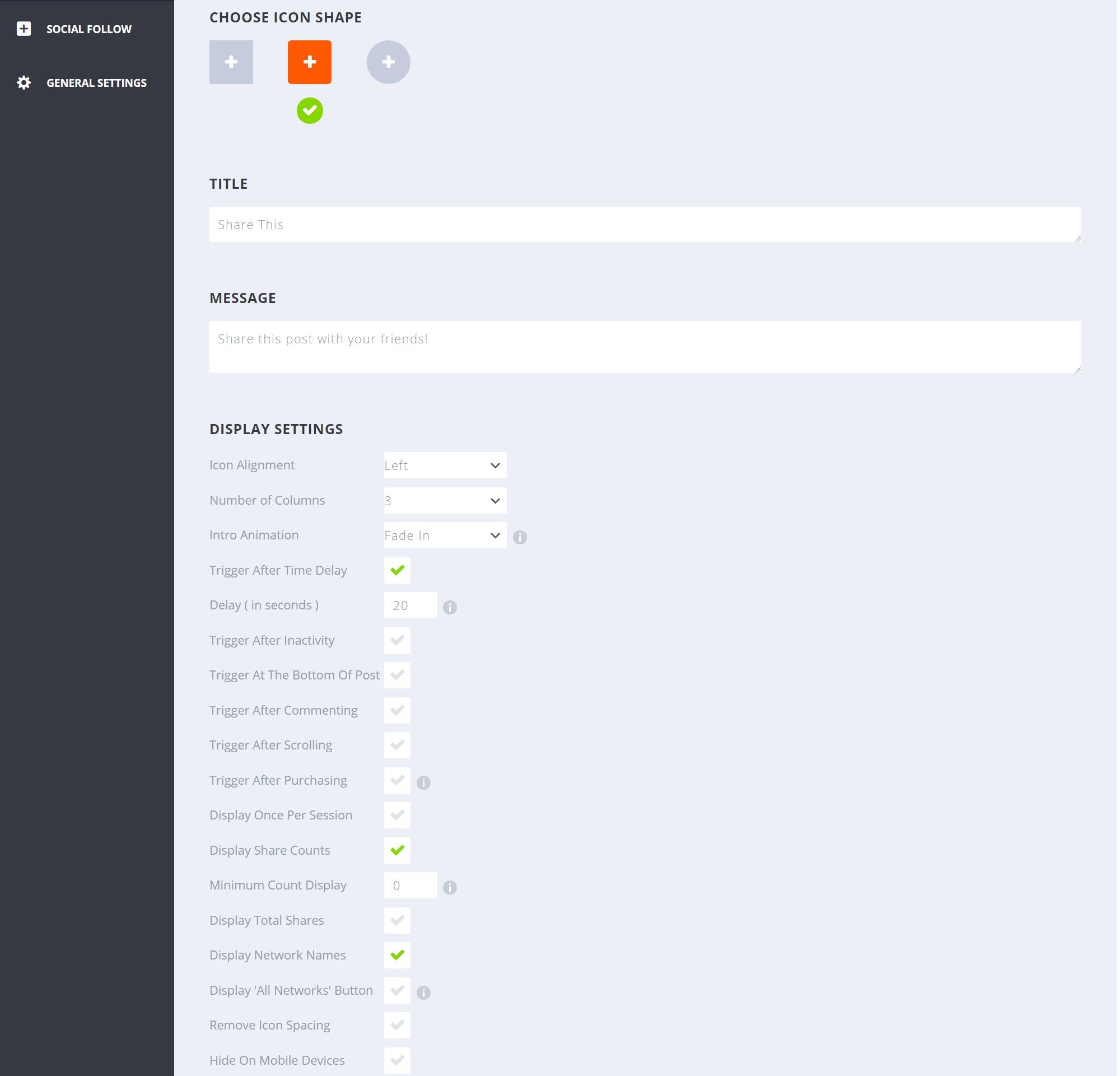
With the Popups, you’ll get all of the same basic options, along with some useful features to control when to trigger the popup. You can choose from the following triggers:
- Time delay — X number of seconds.
- Inactivity — X number of seconds.
- Scroll to the bottom of the post.
- Scroll depth — X% down the page.
- After commenting — this is one of my favorite triggers as it lets you zero-in on engaged visitors. After all, if a person felt the need to comment, there’s a good chance they’ll be willing to share, too.
- After purchasing — display after a user makes a purchase on WooCommerce.
You can also limit the popup to only display once per browsing session and configure the text that appears in the popup.

The Fly In settings are identical to the popup, so I won’t show them again. You get all of the generic settings, as well as all of the same triggers you can use for popups.
Finally, the On Media settings let you configure the buttons that appear when a visitor hovers their mouse over images. You can only show these on blog posts — you can’t target other post types in the way all of the other placements allow for. Other than that, you get the exact same settings as the others, so I won’t bother showing you a screenshot.
And that’s it! Once you’ve made your choices, your share buttons will start working.
Set Up Social Follow Buttons
So far, everything I’ve shown you deals with social media sharing buttons. However, as I mentioned earlier, Monarch can also help you to set up social follow buttons.
You can place these using either a shortcode or a dedicated widget. You can also choose which networks to showcase by opening the Social Follow settings.
In total, you get 38 social networks to choose from for social follow buttons (which is more than you get for sharing):

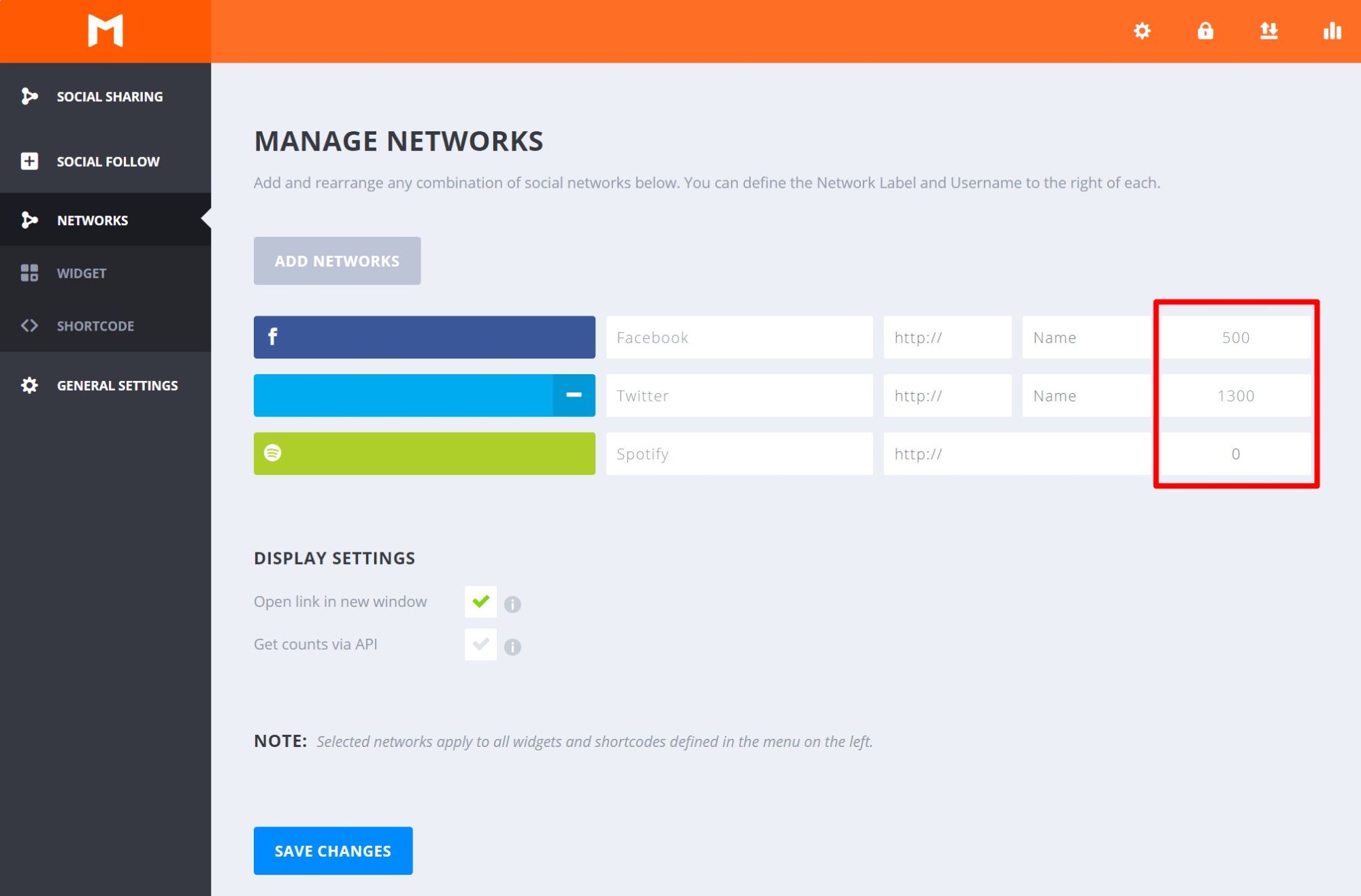
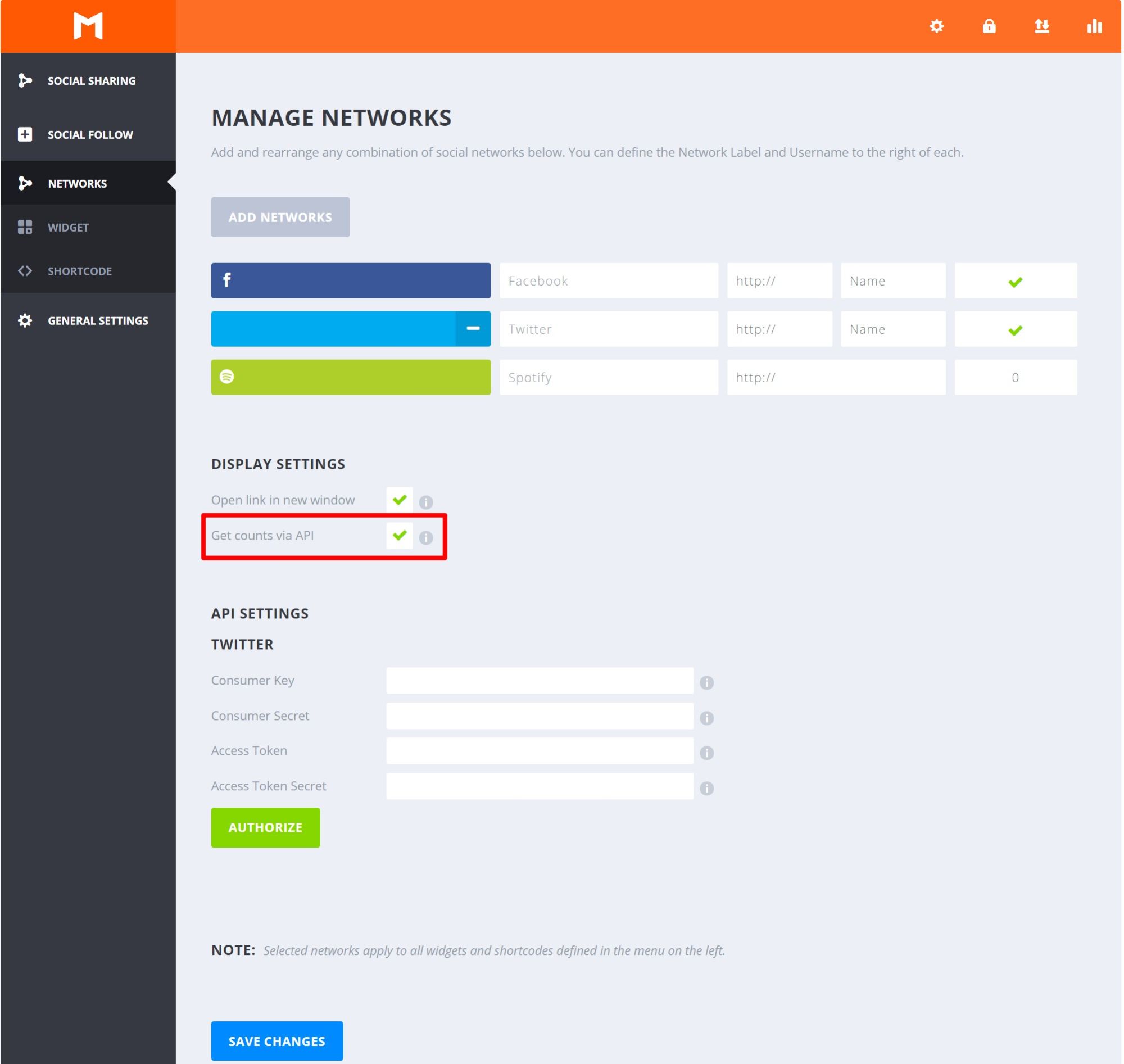
There are two ways to get the follower counts:
- You can manually enter follower counts. This is the simplest setup, but it means you’ll need to periodically update the follower counts to keep them accurate.
- You can pull in the follower counts using an API for supported networks. This lets you automatically keep your follower counts in sync, but it has a more complicated setup for some networks because you need to create an app.
If you leave the Get counts via API box unchecked, you can manually enter follower counts like this:

But if you check the box, you’ll instead need to enter API connection details — the developer has detailed instructions for all networks here. You’ll still be able to manually enter follower counts for networks without an API integration, though:

If you go to the Widget and Shortcode submenus, you’ll also be able to configure follow buttons for those two locations, much like you could with share buttons.
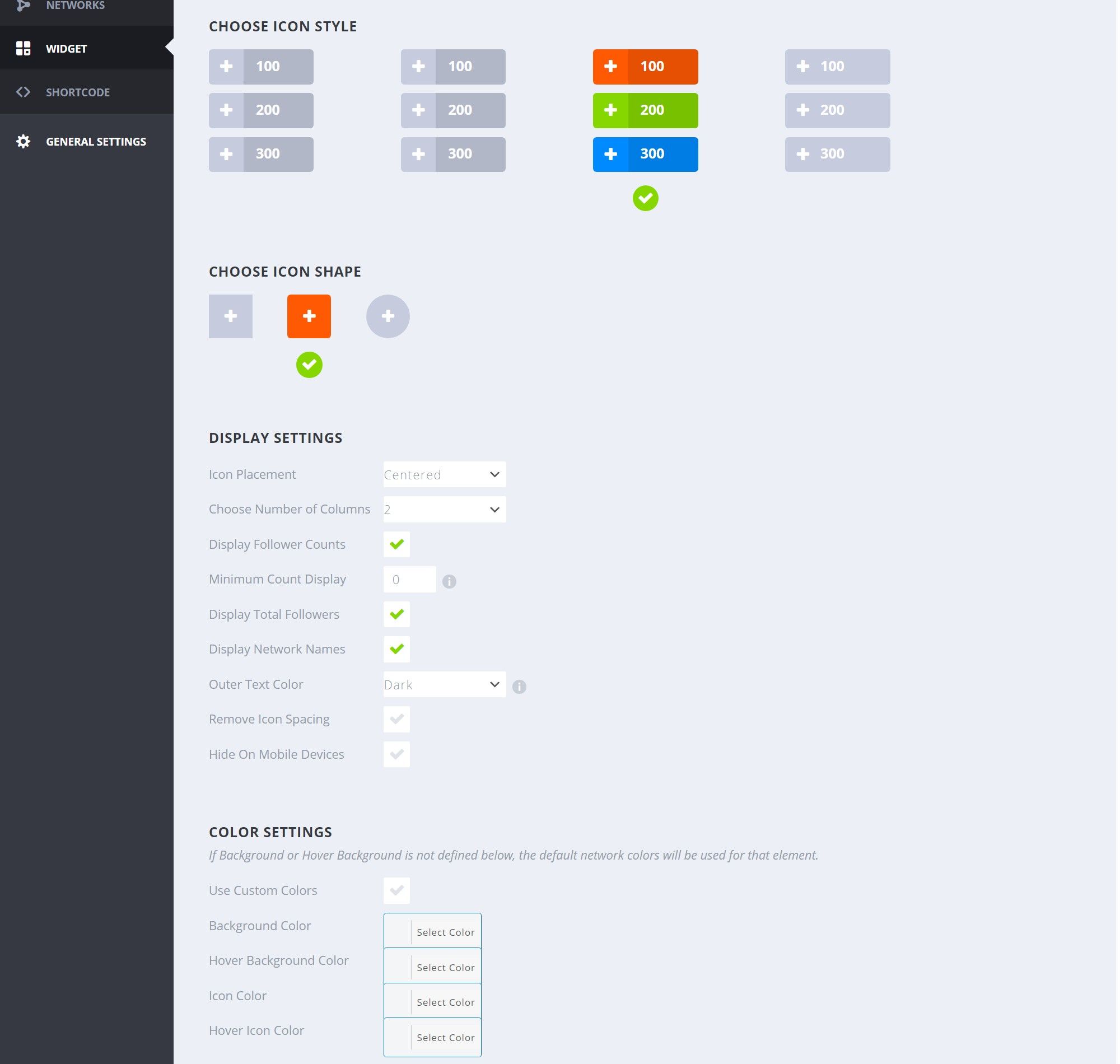
For the follow widget, you can configure icon style, shape, layout, follower count behavior, and so on.

You’ll get the same options to configure the follow shortcode. The one difference is you can generate a shortcode based on your settings choices, which lets you use different configurations in different areas (by generating multiple shortcodes and placing them in different spots).
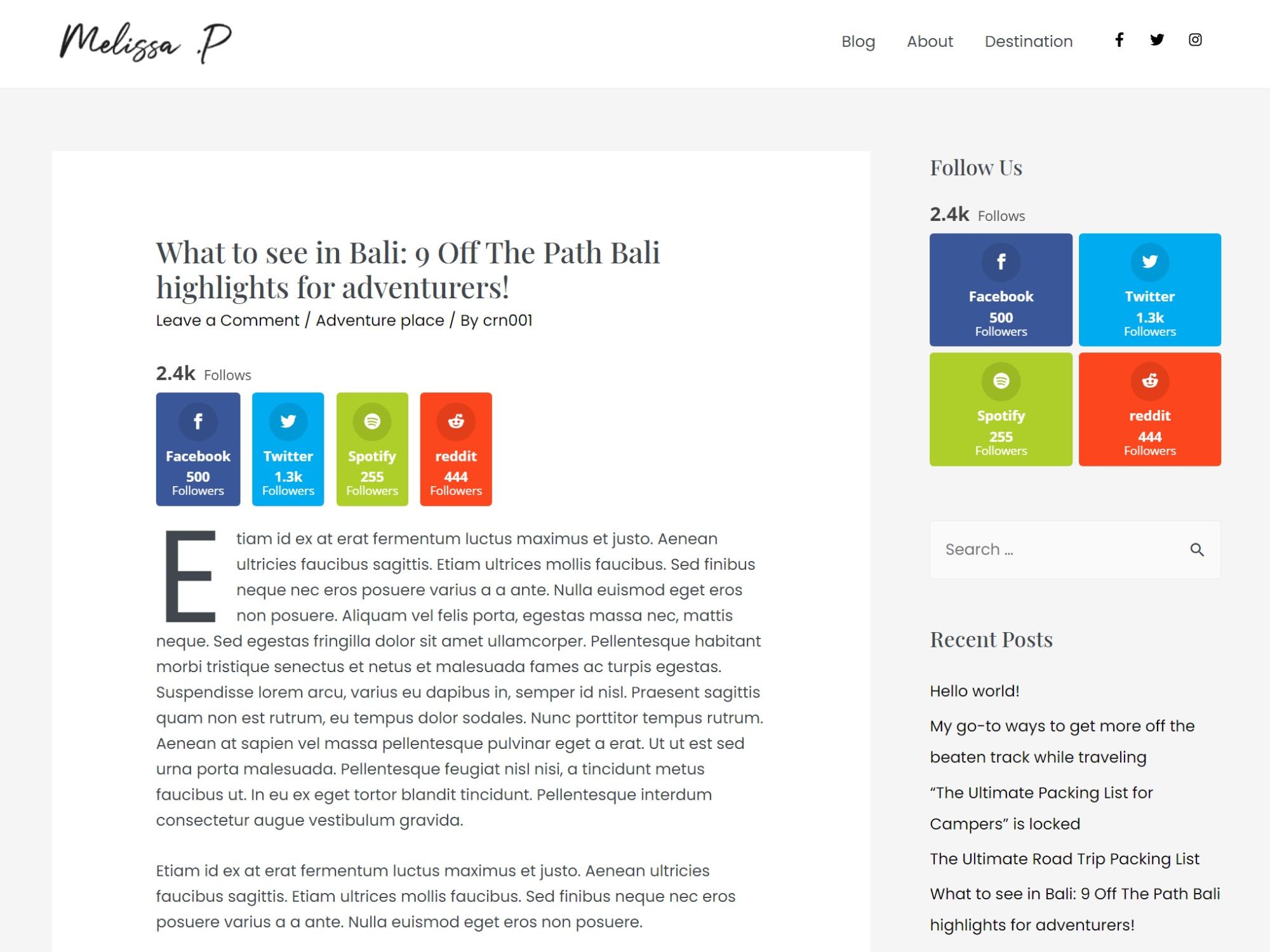
Here’s an example of the widget and shortcode follow buttons:

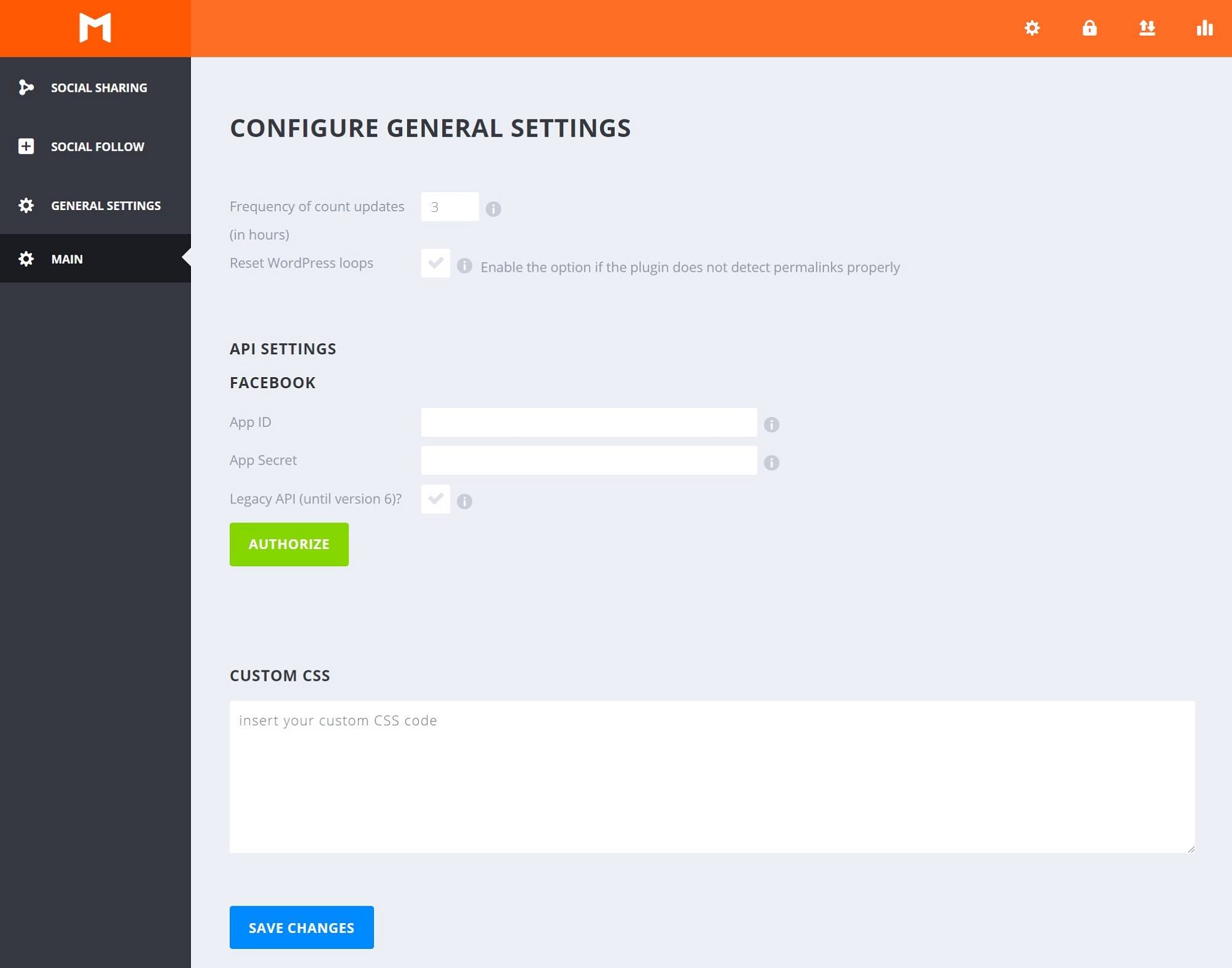
Configure the General Settings
Finally, you can configure some additional options in the General Settings tab. There aren’t a lot of options here, but there is one very important choice — caching behavior.

To optimize your site’s performance, Monarch doesn’t refresh the share counts for every single page load in real-time — that would lead to a ton of external requests, which would really slow your site down. Instead, Monarch will grab the share counts the first time, and then cache them locally for X number of hours — which means you don’t need to keep pinging each external social network.
In the settings, you can control what that X is. The default is three hours, but you can adjust it upward or downward as needed. Less than three hours means more real-time share counts but a bigger performance hit, while making the duration longer means less real-time share counts but also less of a performance hit.
Monarch Social Share and Follow Analytics
Another neat feature in Monarch is built-in statistics to track social shares and follows. You can see which pieces of content generate the most shares/follows and which networks generate the most shares/follows. For example, you can see if users prefer to share more on Facebook or Twitter.
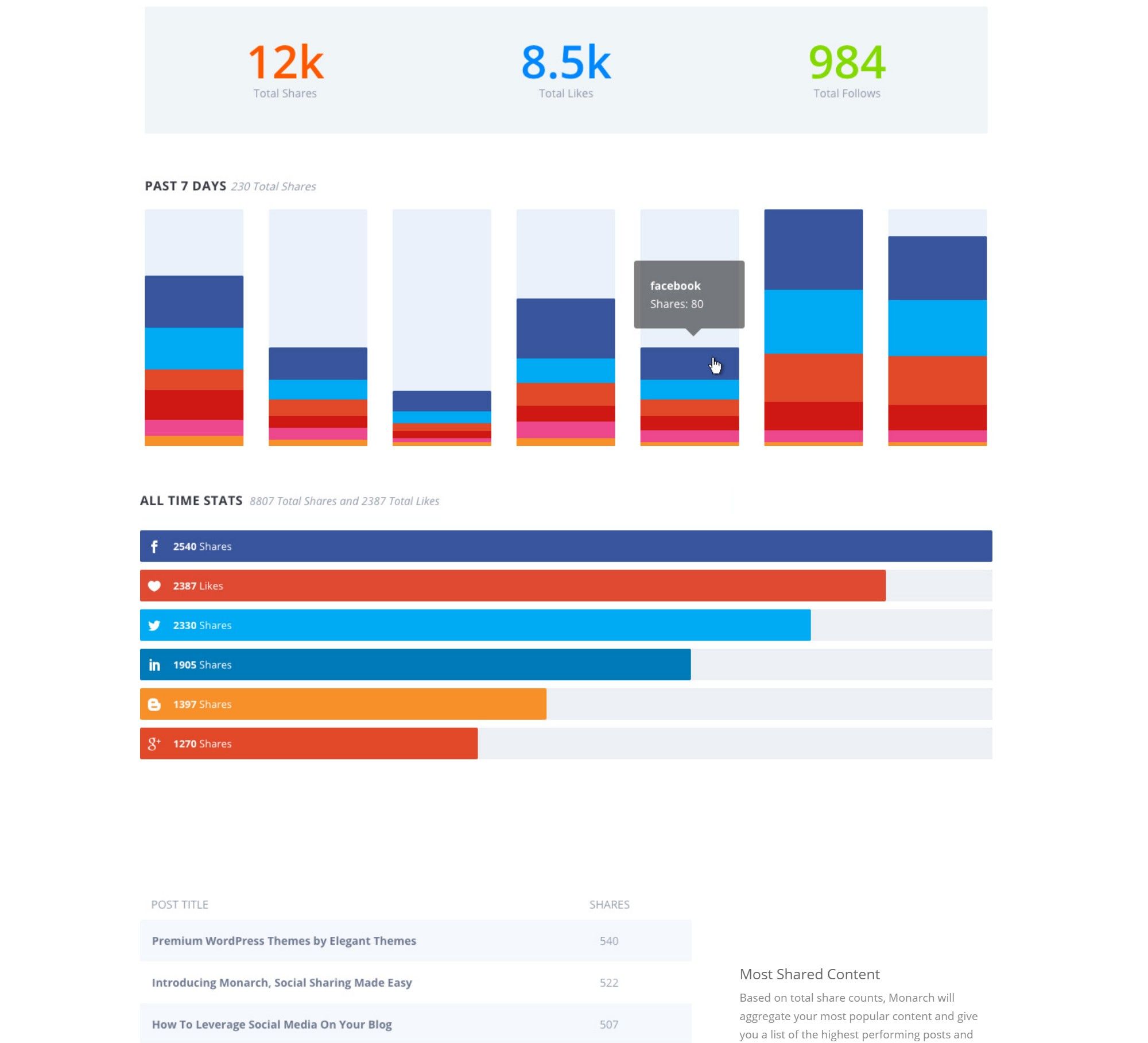
I’ll turn to a demo screenshot here as my test environment doesn’t have a lot of data:

One thing to note is that these analytics only track whether someone clicked on the share/follow button. They can’t track whether a person actually completed the sharing or following process after clicking that share button.
This is normal for how these plugins work — I just want to note that in case you see any discrepancies between your actual share and follow counts and your share analytics.
Monarch Page-Level Settings
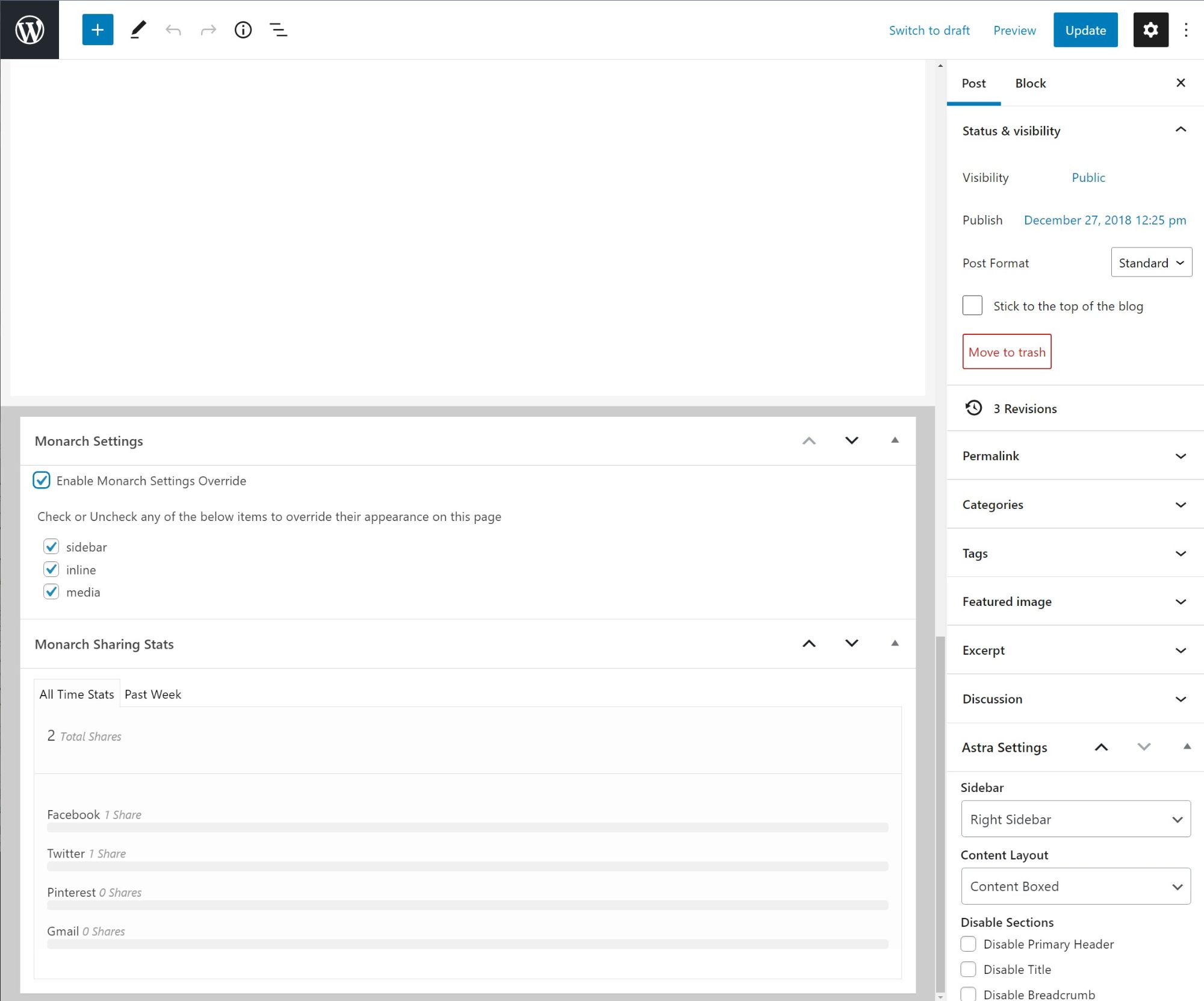
Monarch also gives you a new meta box when editing individual pieces of content that lets you:
- view analytics for that piece of content
- override share button placement locations for just that piece of content.

One thing you can’t do, though, is customize the share message for a single piece of content, which is something some other plugins allow.
Monarch Performance Tests
At this point, you’ve seen the plugin’s features and how it looks on the front end. Now, let’s talk about the cost. No, not the monetary price you’ll pay (that’s next), I’m talking about the website performance price you’ll pay for those share counts.
Share count plugins can be surprisingly heavy because of all of the icons and connections to third-party services, so it’s always good to consider how they’ll affect your site’s performance.
To test this, I’ll run a before/after test with Monarch using my demo site powered by Astra.
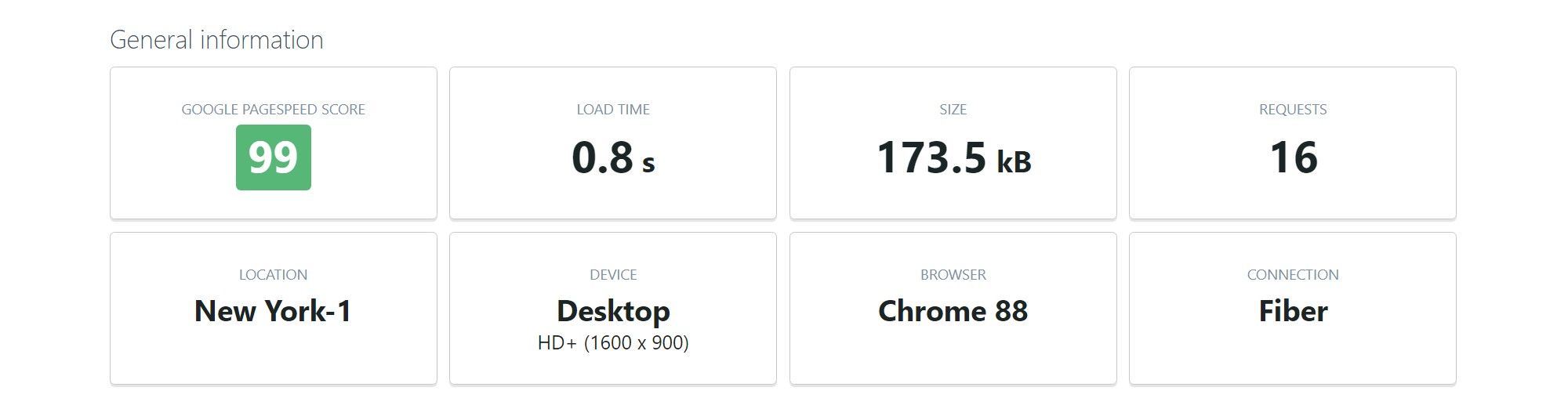
Before installing Monarch, my test page was 173.5 KB with 16 HTTP requests:

Then, I activated Monarch and added a single sidebar share bar with four networks — Facebook, Twitter, Pinterest and Gmail.

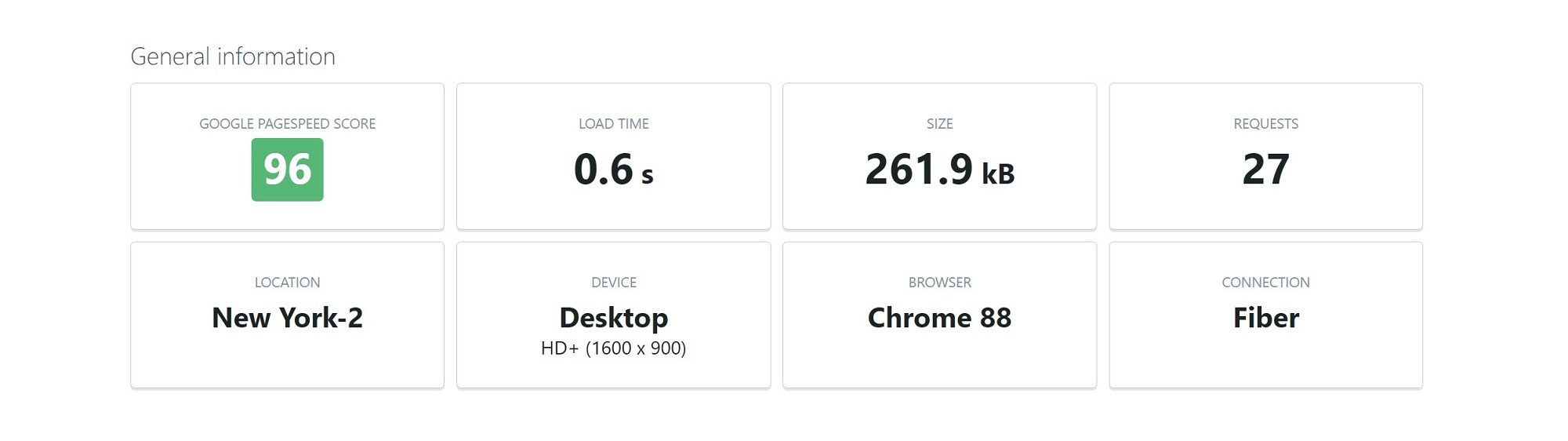
The page size increased to 261.9 KB and 27 HTTP requests, though the actual load time remained unchanged (actually slightly faster — but this is just a single test, so there’s too much variance to draw conclusions). That means Monarch added:
- 88.4 KB
- 11 HTTP requests
I’d say that’s okay as long as you’re implementing WordPress performance best practices. However, I’ve tested more lightweight share plugins such as Social Warfare, which is more around ~55 KB and 6 HTTP requests. I’ve also tested heavier social share plugins — for example, the popular AddThis plugin adds more than 200 KB and 11 HTTP requests!
Overall, Monarch is kind of ‘middle of the pack’ in terms of performance, in my experience — not as speedy as the fastest share plugins but still faster than a lot of the competition.
If performance is of utmost importance to you, I recommend checking out the Novashare plugin, which is a newer option that’s under 5 KB on the front end and 100% focused on performance.
Monarch Pricing
Now, let’s talk about the other cost — money.
One unique thing about Monarch’s pricing is you can’t purchase it by itself. Instead, it’s only available as part of the Elegant Themes membership, which gets you access to all of the themes and plugins Elegant Themes offers:
- Monarch plugin
- Divi theme — a massively popular multipurpose theme that bundles in the visual drag-and-drop Divi Builder. Check out some examples of Divi to see it in action.
- Divi Builder plugin — a standalone version of the visual drag-and-drop builder that you can use with any WordPress theme.
- Bloom plugin — a simple tool to create targeted email opt-in popups.
- Extra theme — a magazine theme for bloggers and online publications that also bundles in the Divi Builder.
There are two pricing options — both of which allow use on unlimited personal and client websites:
- Yearly Access — $89 a year for access (includes one year of support/updates).
- Lifetime Access — $249 one-time for lifetime access (includes lifetime support/updates).
If you’re going to use more than one of these tools, the membership offers excellent value. Added up, you’re easily getting $250+ of value for just $89, which is tough to beat.
However, this does mean Monarch by itself costs a bit more than other social sharing plugins, especially if you’re only going to use it on a single site (and not take advantage of the Elegant Themes membership’s generous ‘unlimited’ part). That is, if you’re only going to use the Monarch plugin and you won’t use Divi or Bloom, you’re paying a premium. You could find other quality social sharing plugins more in the ~$30 range for use on a single site, such as Social Snap, Social Warfare, Novashare or Easy Social Share Buttons.
Final Thoughts
Reviewing Monarch is tough because you can’t purchase it by itself — you can only get it as part of the Elegant Themes membership.
Is Monarch a good WordPress social sharing plugin? Yes — it gives you great-looking icons, has useful and unique placement locations, supports both share and follow options, includes built-in analytics, and more.
It could be a little more lightweight in terms of performance and I’d love to see it add support for WhatsApp and Messenger, but it’s still a stellar plugin.
However, the other important question is, is Monarch worth $89 by itself? There, I would say the answer is no for most people. Unless you need support for unlimited websites, you can find other quality social sharing plugins that are a lot cheaper than that, such as Social Snap, Social Warfare, Novashare or Easy Social Share Buttons.
Where I think Monarch makes sense is if you’re already interested in some of Elegant Themes’ other products, such as the popular Divi theme or Divi Builder plugin. For example, if you want to build a website with Divi, then getting Monarch at no extra cost is a great value-add that should make you even more confident the Elegant Themes membership is right for you.
To sum up:
Monarch is a high-quality plugin that offers excellent added value to the Elegant Themes membership. However, it shouldn’t be the only reason you purchase the Elegant Themes membership, as you could find more affordable options if your only goal is to get a social sharing plugin.
As long as you’re interested in other Elegant Themes products, you can get a lot of usefulness and value from Monarch and the other Elegant Themes plugins and themes — especially if you’re building multiple sites.
Related Reading:
Used/using Monarch? Thoughts or questions?
Discover more from WPMarmalade
Subscribe to get the latest posts sent to your email.